تحويل موقع HTML إلى WordPress مع وبدون مهارات البرمجة
اكتسب WordPress شعبيةً مقارنة بالمواقع المشفرة يدويًا مثل HTML نظرًا لطبيعته سهلة الإدارة. أصبح تحويل موقع الويب الخاص بك المستند إلى HTML إلى منصة WordPress ديناميكية وسهلة الاستخدام أكثر سهولة

على مدى السنوات القليلة الماضية، اكتسب WordPress شعبيةً مقارنة بالمواقع المشفرة يدويًا مثل HTML نظرًا لطبيعته سهلة الإدارة. أصبح تحويل موقع الويب الخاص بك المستند إلى HTML إلى منصة WordPress ديناميكية وسهلة الاستخدام أكثر سهولة من أي وقت مضى. في هذه المقالة، سوف نستكشف أسباب تحويل موقع HTML الخاص بك إلى WordPress وكيفية القيام بذلك يدويًا وتلقائيًا.
في عام 2011، تم إنشاء أكثر من 70% من جميع مواقع الويب عبر الإنترنت من خلال البرمجة، ودون الحاجة إلى استخدام أي نظام لإدارة المحتوى (CMS). وبحلول عام 2022، سينخفض هذا الرقم بشكل كبير إلى أقل من 33%.
من ناحية أخرى، تستمر منصات CMS الشهيرة مثل WordPress في اكتساب حصة في السوق، حيث يتم استخدام WordPress من قبل ما يقرب من 43٪ من جميع مواقع الويب عبر الإنترنت. بصفته منصة CMS، لا يزال WordPress هو الأكثر شعبية بفارق كبير، حيث يمتلك أكثر من 60٪ من حصة السوق.
السبب وراء شعبية WordPress على المواقع المشفرة يدويًا مثل HTML هو طبيعتها سهلة الإدارة. بالطبع، إذا كنت هنا تقرأ هذا، فقد قررت بالفعل أنك بحاجة إلى تحويل موقع الويب إلى WordPress من موقع HTML .
لتحقيق ذلك، لديك خياران: التحويل اليدوي والتلقائي . كلتا الطريقتين تعملان. لكن النهج الذي ستتبعه سيعتمد على مستوى خبرتك في البرمجة. هنا، نلقي نظرة على كلتا الطريقتين ونتعمق في كيفية استخدامهما لتحويل مواقع HTML إلى WordPress.
8 أسباب لتحويل موقع HTML الخاص بك إلى WordPress
هناك عدد من الفوائد لاستخدام منصة CMS عبر موقع HTML. فيما يلي 8 أسباب رئيسية تدفعك إلى تحويل HTML إلى WordPress:
1. سهولة إدارة المحتوى
جميع المواقع تحتاج إلى صيانة. أنت تضيف محتوى جديدًا وغالبًا ما تغيره. على أية حال، فإن محاولة إدارة المحتوى من خلال التعليمات البرمجية هي عملية معقدة ومرهقة. أيضًا، عند إدارة المحتوى من خلال HTML، غالبًا ما ننسى الغرض، وهو أتمتة العمليات وجعل الحياة أسهل.
WordPress هو الحل الأمثل في هذه الحالة. تختفي الطبيعة المتكررة واليدوية للبرمجة إذا قمت بتحويل موقع الويب إلى WordPress ، وستحصل على طريقة أسرع لإدارة كل شيء على الصفحة. تم تصميم لوحة التحكم المركزية سهلة الاستخدام في WordPress للعمل مع المبرمجين وغير المبرمجين.

2. قابلية التوسع
كما أن طبيعة مواقع WordPress سهلة الإدارة تجعل من السهل توسيع نطاقها. هناك عدة أسباب وراء ذلك، مثل:
- البناء على الوظائف الحالية: يمكن إضافة ميزات جديدة بسرعة في شكل مكونات إضافية (يمكن تثبيتها بنقرة زر واحدة).
- إضافة صفحات جديدة: يمكن إضافة صفحات جديدة على الفور دون الحاجة إلى استخدام أي تعليمات برمجية بتنسيق HTML.
- التعاون: يمكن لعدة مستخدمين التعاون عند إنشاء الموقع دون الحاجة إلى إدارة إصدارات الملفات أو التحديثات يدويًا.
- توسيع نطاق حركة المرور الأعلى: عندما تزيد حركة المرور لموقع ويب، ستحتاج إلى إضافة المزيد من الموارد للتعامل مع حركة المرور. باستخدام WordPress، يمكنك بسهولة إضافة المزيد من الموارد، مثل سعة الخادم، والمكونات الإضافية للتخزين المؤقت، وشبكات CDN، للبقاء سريعًا وسريع الاستجابة.
3. التوصيل والتشغيل (الموضوعات والمكونات الإضافية)
تعد السمات والمكونات الإضافية ميزة أساسية لمواقع WordPress مقارنة بتلك المبنية على HTML. تسهل السمات تغيير تصميم موقع الويب دون الحاجة إلى أي تعليمات برمجية. المكونات الإضافية عبارة عن تعليمات برمجية مكتوبة بالفعل وجاهزة للنشر في حزمة.
علاوة على ذلك، تساعد المكونات الإضافية في إضافة وظائف إلى موقع الويب ببساطة عن طريق نشر تعليمات برمجية مكتوبة بالفعل، مما يلغي العمل اليدوي.
خلاصة القول هي أن كل شيء في WordPress يصبح مجرد توصيل وتشغيل. بالإضافة إلى ذلك، فإن معظم سمات ومكونات WordPress ميسورة التكلفة وقابلة للتخصيص.

3. تحسين محرك البحث بشكل أسهل (SEO)
إن تحسين محركات البحث (SEO) هو أكثر من مجرد استراتيجية تسويقية. فهو يضمن أن موقعك يقدم تجربة مستخدم رائعة من خلال ممارسات مثل الحفاظ على الموقع سريعًا وسريع الاستجابة، وتنظيمه لسهولة التنقل، وإضافة موارد لتوجيه المستخدمين وإعلامهم، وما إلى ذلك.
مع WordPress، هناك عدد من الوظائف التي تساعد في تحسين محركات البحث، مثل:
- مكونات SEO الإضافية: يمكن لمكونات SEO الإضافية فحص موقع الويب الخاص بك لتحديد المجالات التي يحتاج فيها موقعك إلى تحسين SEO وحتى مساعدتك في تنفيذ الممارسات الموصى بها لك. مع موقع HTML، كل هذا مستحيل، حيث ستحتاج إلى تحديد عناصر التحسين وتنفيذها بنفسك. تتضمن أمثلة ملحقات SEO الشائعة RankMath وYoast.
- إدارة المحتوى: يلعب المحتوى دورًا حاسمًا في تحسين محركات البحث. تم تصميم WordPress باعتباره “نظام إدارة المحتوى (CMS)” للمساعدة في ذلك من خلال لوحة تحكم سهلة الاستخدام. تساعد ملحقات تحسين محركات البحث (SEO) مثل RankMath وYoast هنا أيضًا، من خلال العمل كمساعدين في إدارة المحتوى. من ناحية أخرى، مواقع HTML ليست مصممة خصيصًا للتعامل مع المحتوى. لن يكون لديك مكونات إضافية تساعدك في إدارة المحتوى وستكون هناك حاجة إلى خبرة في البرمجة لتحسين الصفحات.
5. التخصيص
إذا كنت تريد أن يبرز موقع الويب الخاص بك، فإن تخصيصه للحصول على صور أفضل وتجربة أكثر سهولة في الاستخدام هو المفتاح. إذا قمت بتحويل موقع الويب الخاص بك إلى WordPress ، فيمكنك الوصول إلى العديد من السمات المجانية والمتميزة والمكونات الإضافية لإنشاء المواقع التي توفر تخطيطات وأنماط ووظائف مصممة مسبقًا لموقعك على الويب.
كما يوفر WordPress إمكانيات تخصيص واسعة النطاق من خلال الخطافات . الخطافات عبارة عن أماكن محددة مسبقًا داخل القالب أو كود البرنامج الإضافي حيث يمكنك إدراج الكود أو الوظيفة المخصصة الخاصة بك. تسمح لك هذه الخطافات بتعديل وتوسيع سلوك السمة والمكون الإضافي دون تحرير ملفات السمات مباشرةً. من خلال استخدام الخطافات، يمكنك إضافة ميزات أو إزالتها وتغيير التخطيطات وتحميل الشعارات المخصصة وتحسين تجربة المستخدم الشاملة لموقع الويب الخاص بك.
6. دعم المجتمع وموارده
إحدى أهم مزايا تحويل موقع HTML الخاص بك إلى WordPress هو المجتمع القوي والداعم المحيط بالمنصة. يحتوي WordPress على مجتمع نشط من المستخدمين والمطورين والمصممين والمتحمسين المتحمسين لمشاركة معارفهم ومساعدة الآخرين.

يعد مجتمع WordPress مصدرًا قيمًا للدعم والتوجيه والإلهام. إذا واجهت أي مشاكل أو كانت لديك أسئلة، يمكنك العثور على المساعدة والموارد بسهولة.
7. وظائف التجارة الإلكترونية
تتميز مواقع التجارة الإلكترونية بديناميكية عالية، بمعنى أنه تتم إضافة/إزالة المنتجات طوال الوقت بناءً على المخزون، وتحتاج المتاجر إلى إطلاق عروض ترويجية جديدة، وما إلى ذلك. إن إدارة كل هذا باستخدام الترميز اليدوي أمر معقد وصعب للغاية. ولكن إذا قمت بتحويل موقع ويب إلى WordPress ، فستحصل على لوحة تحكم مركزية حيث يتم سحب كل شيء وإسقاطه ولا يوجد أي تعليمات برمجية.
بمساعدة المكونات الإضافية القوية للتجارة الإلكترونية مثل WooCommerce، يمكنك بسهولة إدارة المنتجات والمخزون والمدفوعات وخيارات الشحن.
توفر مكونات WordPress والتجارة الإلكترونية ميزات شاملة لإنشاء تجربة تسوق قوية عبر الإنترنت. فيما يلي بعض فوائد وإمكانيات وظائف التجارة الإلكترونية في WordPress:
- إدارة المنتج: يتيح لك WordPress إنشاء وعرض عدد غير محدود من المنتجات على موقع الويب الخاص بك. يمكنك إضافة أوصاف المنتج والصور والتسعير ومستويات المخزون والتنوعات (مثل الحجم أو اللون) لتوفير معلومات مفصلة لعملائك
- إدارة المخزون: باستخدام WordPress والمكونات الإضافية للتجارة الإلكترونية، يمكنك إدارة مخزونك بشكل فعال. وهذا يضمن أنه يمكنك الاحتفاظ بسجلات مخزون دقيقة ومنع المبالغة في البيع.
- بوابات الدفع: يدعم WordPress بوابات الدفع، بما في ذلك الخيارات الشائعة مثل PayPal وStripe وAuthorize.net.
- خيارات الشحن: توفر المكونات الإضافية للتجارة الإلكترونية خيارات شحن مرنة. يمكنك إعداد طرق الشحن وتحديد مناطق الشحن وحساب تكاليف الشحن بناءً على الوزن أو الموقع وتقديم خيارات شحن متنوعة للعملاء.
8. تصميم سريع الاستجابة للجوال
باستخدام WordPress، يمكنك التأكد من أن موقع الويب الخاص بك مستجيب للجوال، ويتكيف تلقائيًا ويوفر تجربة مستخدم مثالية عبر مختلف أحجام الشاشات والأجهزة.
من خلال اختيار سمة تستجيب للجوال لموقع الويب الخاص بك على WordPress، يمكنك تزويد الزائرين بتجربة تصفح سلسة على أي جهاز يفضلونه. سيتم عرض المحتوى الخاص بك بسهولة، ولن يحتاج الزائرون إلى الضغط أو التكبير/التصغير أو التمرير بشكل مفرط لعرض معلومات موقع الويب الخاص بك.
بالإضافة إلى ذلك، سيؤدي تحويل موقع HTML الخاص بك إلى WordPress واستخدام سمة مستجيبة للجوال إلى زيادة فرصك في الحصول على تصنيف أعلى في نتائج بحث الهاتف المحمول ، والوصول إلى جمهور أوسع، وجذب المزيد من الزيارات العضوية إلى موقع الويب الخاص بك.
التحويل اليدوي: 11 خطوة لتحويل HTML إلى WordPress (مهارات التطوير مطلوبة)
من خلال عملية التحويل اليدوية لتحويل HTML إلى WordPress ، ستحتاج إلى مهارات التطوير حيث تتطلب العملية منك إضافة تعليمات برمجية يدويًا في نقاط معينة. لكي تفعل هذا، اتبع هذه الخطوات:
الخطوة 1: تثبيت WordPress على الخادم الخاص بك
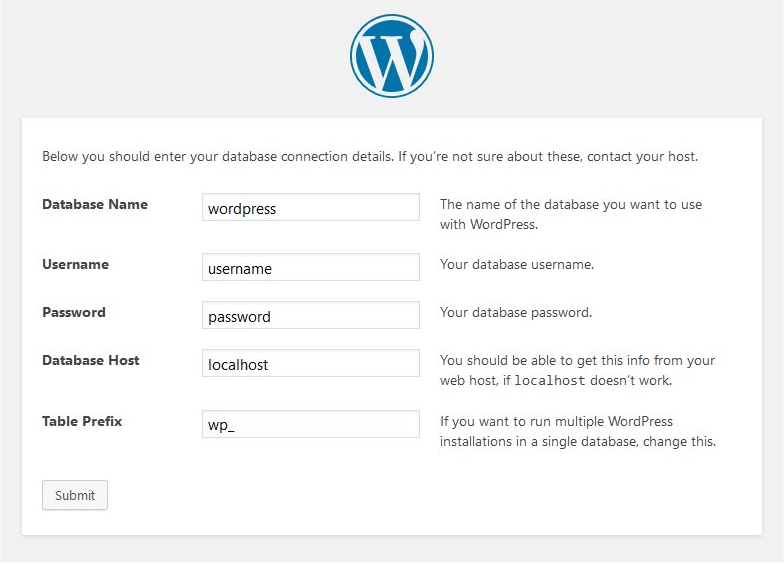
أولاً، ستحتاج إلى تثبيت WordPress محليًا. انتقل إلى صفحة التنزيل الرسمية لـ WordPress للعثور على أحدث إصدار. بمجرد التنزيل، تابع عملية التثبيت.

الخطوة 2: إنشاء مجلد موضوع
يعتمد كل تصميم WordPress على موضوع ما. عندما تتطلع إلى تحويل موقع ويب ثابت يدويًا إلى WordPress ، فسوف تقوم بإنشاء سمة للقيام بذلك.
للقيام بذلك، قم بإنشاء مجلد لوضع جميع ملفات السمات الخاصة بك. سيتم وضع المجلد في الدليل ” wp-content/themes” . يمكنك تسمية المجلد بأي اسم تريد أن يكون عليه اسم السمة الخاصة بك.
الخطوة 3: إنشاء ملفات PHP المطلوبة
يحتاج كل مجلد سمة WordPress إلى ملفات PHP معينة بشكل افتراضي ليعمل. تتضمن الملفات التي ستحتاج إلى إنشائها ما يلي:
- Index.PHP: هذا هو الملف الرئيسي لموضوع موقع الويب الخاص بك، والذي سيحتوي على كل المحتوى.
- Header.PHP: يتم تخزين الرأس، الذي يحتوي على مكونات موقعك مثل الشعار وقائمة التنقل، في ملف Header.PHP.
- Footer.PHP: يتم تخزين التذييل، الذي يحتوي على مكونات مثل الشروط والأحكام، وتفاصيل الاتصال، وسياسة الخصوصية، وروابط الوسائط الاجتماعية، وما إلى ذلك، في ملف Footer.PHP.
- Style.CSS: يحتوي ملف style.CSS على تفاصيل حول موضوعك وملفات CSS ذات الصلة.
- Archive.PHP: سيتم تخزين المحتوى المؤرشف مثل الفئات والعلامات وأرشيفات المؤلف في ملف Archive.PHP .
- Functions.PHP: يتم تخزين الوظائف ذات الصلة بموضوع WordPress الخاص بك في هذا الملف. يمكن استخدام هذا لإضافة المزيد من الوظائف إلى المظهر الخاص بك.
من الأمثلة الجيدة على الحد الأدنى من التعليمات البرمجية المطلوبة في ملفات السمات المذكورة أعلاه هو ” موضوع الشرطة السفلية “. يجب عليك تفرعها وتخصيصها بدلاً من ترميز سمة WP من البداية.
الخطوة 4: انسخ الكود الخاص بك إلى الملفات المناسبة
بمجرد إنشاء الملفات، فإن الخطوة التالية هي نسخ كود HTML من موقع HTML الموجود لديك إلى ملفات PHP التي تم إنشاؤها حديثًا. يجب نسخ الكود من كل صفحة من موقعك الحالي بشكل منفصل.
الخطوة 5: نسخ مجلد الأصول
بعد ذلك، انسخ جميع مجلدات CSS وJavascript وImage من موقع HTML الموجود لديك. كل هذا موجود في مجلد الأصول بموقع HTML الخاص بك. انسخه والصقه في مجلد سمات WordPress الذي تم إنشاؤه حديثًا.
الخطوة 6: تحقق من ملف Index.php الخاص بك بحثًا عن حلقة WordPress
قبل المتابعة، يجب عليك التحقق من ملف Index.php الخاص بك للتأكد من أنه يحتوي على الكود اللازم حتى يعرض موقع الويب المحتوى الخاص بك. يتكون هذا الكود الضروري من استدعاء الرأس والتذييل والحلقة . فيما يلي بعض نماذج التعليمات البرمجية لموضوع WordPress الأساسي:
<?php get_header(); ?> |
|
<div id="content"> |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> |
<div class="post"> |
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> |
<div class="entry"> |
<?php the_content(); ?> |
</div> |
</div> |
<?php endwhile; endif; ?> |
</div> |
|
<?php get_footer(); ?> |
الخطوة 7: قم بتحميل موضوع WordPress الخاص بك
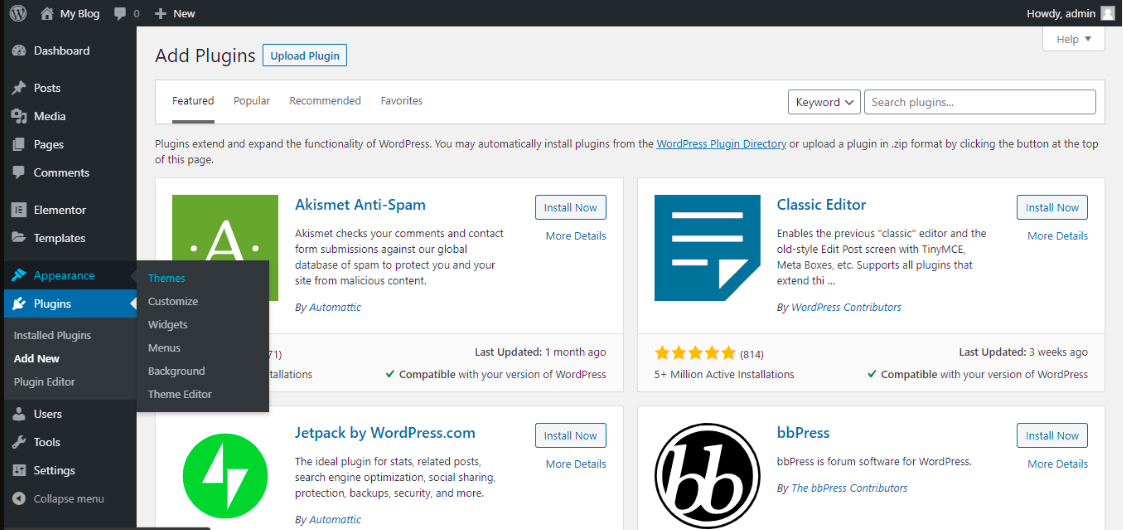
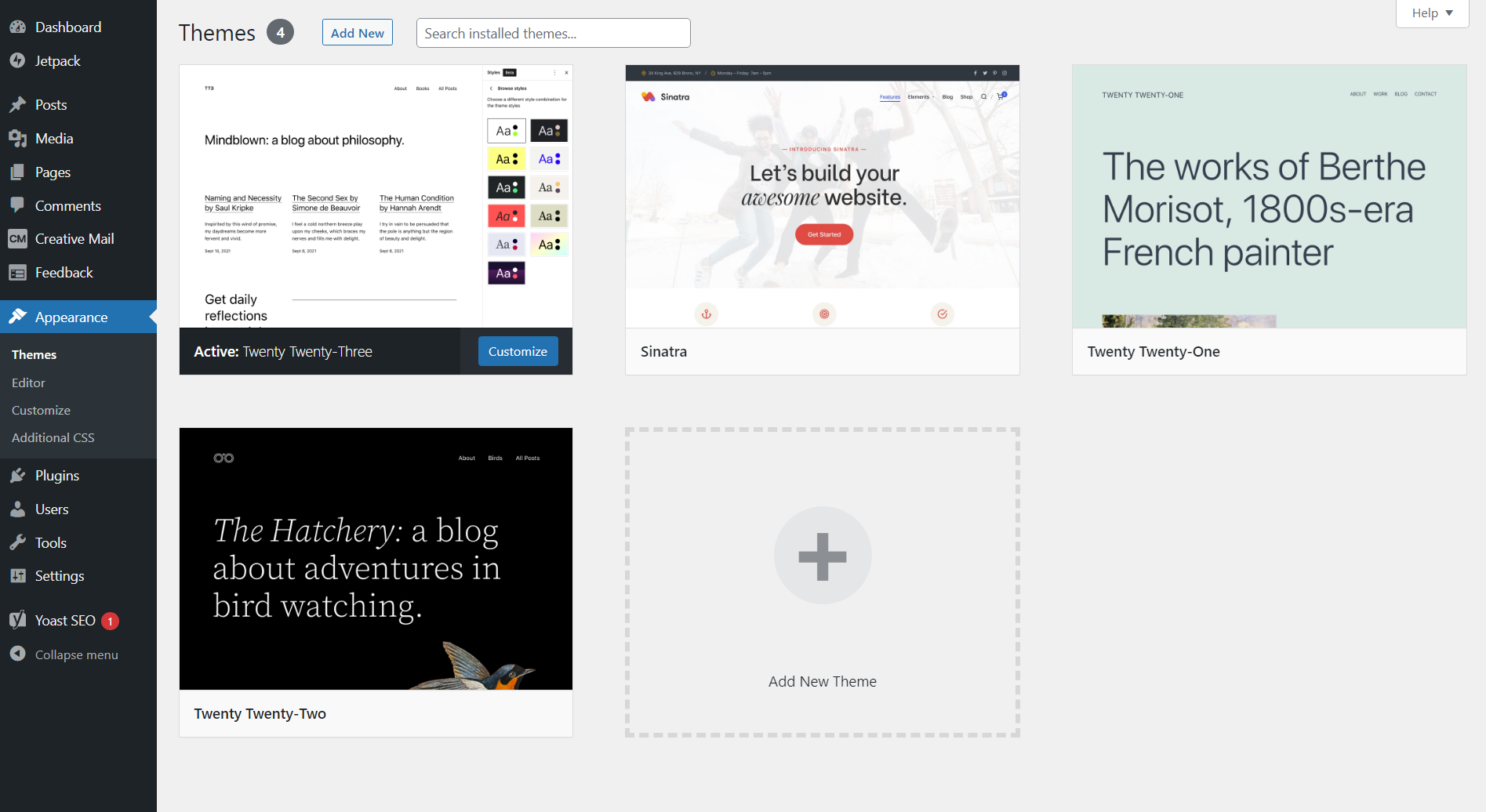
أخيرًا، بمجرد تحويل HTML إلى سمة WordPress، تابع وتحميل ملف HTML إلى WordPress بالانتقال إلى المظاهر → السمات —> إضافة جديد وانقر فوق تحميل .
الخطوة 8: قم بتنشيط قالب WordPress الخاص بك
أخيرًا، قم بتنشيط سمة WordPress التي تم إنشاؤها حديثًا بمجرد تحويل HTML إلى WordPress . يجب أن يظهر على لوحة تحكم WordPress. اذهب إلى المظاهر → السمات وانقر على تفعيل.

الخطوة 9: استيراد المحتوى
بمجرد تنشيط القالب الخاص بك، يمكنك المضي قدمًا واستيراد المحتوى من موقع HTML الموجود لديك إلى موقع WordPress الجديد الخاص بك. يمكن القيام بذلك باستخدام أداة الاستيراد المضمنة في WordPress.
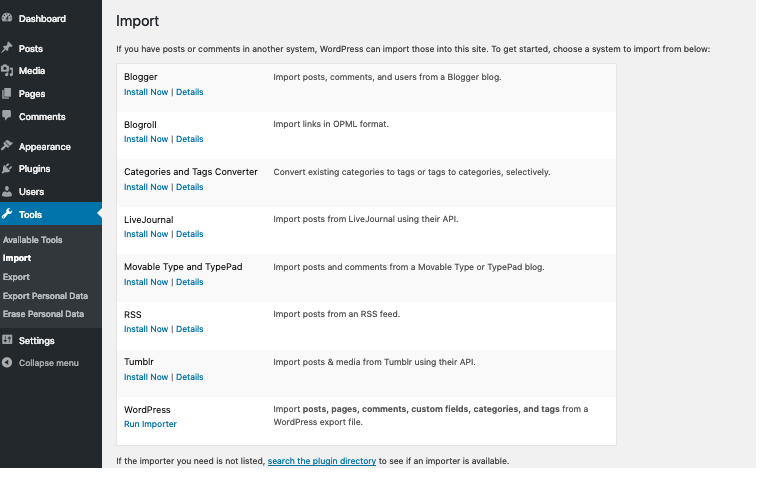
لاستيراد HTML إلى WordPress ، انتقل إلى الأدوات → استيراد في لوحة معلومات WordPress الخاصة بك، وانقر على “التثبيت الآن” لتثبيت أداة الاستيراد. بمجرد التثبيت والتنشيط، يمكنك تحميل الملفات التي تحتوي على محتوى الموقع السابق. بمجرد التحميل، تابع وقم بتعيين المحتوى المهم وفقًا لقالب المظهر الجديد الخاص بك.

الخطوة 10: تخصيص ملفات CSS وJavaScript والصور
عندما تتطلع إلى تحويل موقع ويب إلى WordPress ، يمكن تكوين ملفات CSS وJavaScript وملفات الصور في أي وقت أثناء العملية. لكن من الأفضل القيام بذلك بعد إنشاء القالب ونسخ كود CSS من موقع HTML الخاص بك، بحيث يمكن تكوين الكود لاحقًا لجعله متوافقًا مع موقع WordPress الخاص بك.
الخطوة 11: وضع اللمسات النهائية على موقعك
في هذه المرحلة، عندما تقوم بتحويل موقع الويب بنجاح إلى WordPress ، يمكنك المضي قدمًا وتخصيص الموقع كما تريد. يمكن أن يتضمن إنهاء موقع HTML المحول حديثًا إلى WordPress ما يلي:
- اختبار الأخطاء: يمكنك اختبار موقع WordPress الجديد الخاص بك من خلال طرق مثل الاختبار في بيئة التطوير المحلية. يؤدي هذا إلى عزل عملية الاختبار عن الموقع المباشر، باستخدام خادم مرحلي بحيث يمكن اختبار التغييرات بشكل صحيح قبل بدء تشغيل الموقع. يمكنك أيضًا استخدام خدمة اختبار تابعة لجهة خارجية لمساعدتك في هذه العملية.
- تخصيص سمة WordPress: يمكن تخصيص سمة WordPress الجديدة وفقًا لاحتياجاتك المحددة. في لوحة تحكم WordPress الخاصة بك، انتقل إلى المظاهر → تخصيص للقيام بذلك.
- إضافة وظيفة : بمجرد تحويل الموقع، يمكن استخدام المكونات الإضافية لإضافة وظيفة بسرعة وبشكل أكثر فعالية.
- التحقق من جميع القوالب: تأكد من فحص جميع القوالب بعد التحويل لضمان الاتساق والأداء الوظيفي في التصميم العام. يتضمن ذلك التحقق من التسلسل الهرمي للقالب، وتوافق المكونات الإضافية، والاختبار عبر المتصفحات، وما إلى ذلك.
- التحقق من استجابة الهاتف المحمول: تأكد من اختبار الموقع المحول للتأكد من استجابته لاستخدام الهاتف المحمول. يتصفح معظم المستخدمين الويب من خلال هواتفهم المحمولة، لذلك يمكن أن تؤدي تجربة المستخدم السيئة إلى حدوث مشكلات لاحقًا.
- الاختبار عبر الأجهزة: تأكد من فحص موقع الويب الذي تم تحويله حديثًا على جميع الأجهزة الرئيسية مثل أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة وأنظمة التشغيل الأخرى لضمان الاتساق في تجربة المستخدم.
- تحسين سرعة الصفحة: تأكد من أن وقت ما بعد التحويل لموقع الويب الخاص بك ليس بطيئًا في وقت التحميل. يمكنك استخدام أداة مثل GTMetrix أو تقرير Page Speed Insight من Google لتحديد أي مشكلات مثل CSS أو جافا سكريبت غير المستخدمة والتي قد تؤدي إلى إبطاء موقع الويب.
على سبيل المثال، يمكنك تثبيت المكونات الإضافية لمراقبة أمان الموقع، ومراقبة أفضل ممارسات تحسين محركات البحث، والمكونات الإضافية لضغط الصور للحفاظ على سرعة واستجابة الموقع، وما إلى ذلك.
التحويل التلقائي: 3 خطوات لتحويل موقع HTML الخاص بك إلى WordPress باستخدام 10Web AI Website Builder
من خلال عملية التحويل التلقائي عند تحويل موقع الويب إلى WordPress من موقع HTML، يمكن حتى للأشخاص غير المطلعين على البرمجة إنشاء موقع ويب. تبقى النتيجة كما هي، بينما تصبح العملية أسرع وأكثر بساطة.
يمكن تنفيذ هذه العملية من خلال 10Web AI Website Builder ، الذي يستخدم الذكاء الاصطناعي لتحويل الموقع تلقائيًا. يتعين على المستخدمين ببساطة لصق عنوان URL لموقع HTML الخاص بهم، وسيقوم 10Web بالباقي.
احصل على السبق في إنشاء موقع الويب باستخدام الذكاء الاصطناعي
قم بإنشاء موقع ويب مخصص مصمم خصيصًا لتلبية احتياجات عملك بشكل أسرع 10 مرات باستخدام 10Web AI Website Builder!
دعونا نرى كيف يمكن لأي شخص تحويل موقع HTML باستخدام 10Web AI Website Builder:
الخطوة 1: قم بإنشاء حساب مجاني على 10Web
للبدء، قم بالتسجيل للحصول على حساب مجاني على 10web.io للوصول إلى الأداة. أدخل عنوان البريد الإلكتروني وكلمة المرور الخاصين بك وانقر على ” البدء مجانًا “. لن تضطر إلى إدخال أي تفاصيل بطاقة الائتمان.
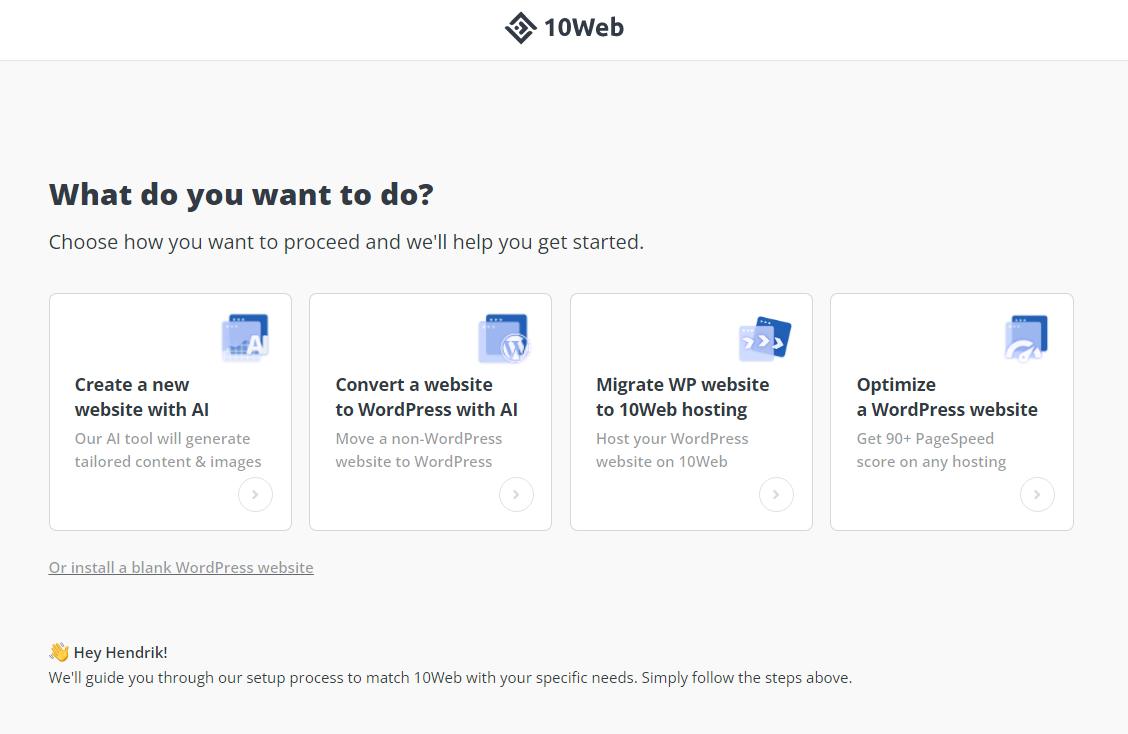
- بمجرد قيامك بالتسجيل، افتح لوحة تحكم 10Web وانتقل إلى صفحة ” ماذا تريد أن تفعل “.
- في هذه الصفحة، حدد “تحويل موقع ويب إلى WordPress باستخدام الذكاء الاصطناعي” .

الخطوة 2: اسمح لـ AI بتحويل موقع الويب إلى WordPress نيابةً عنك
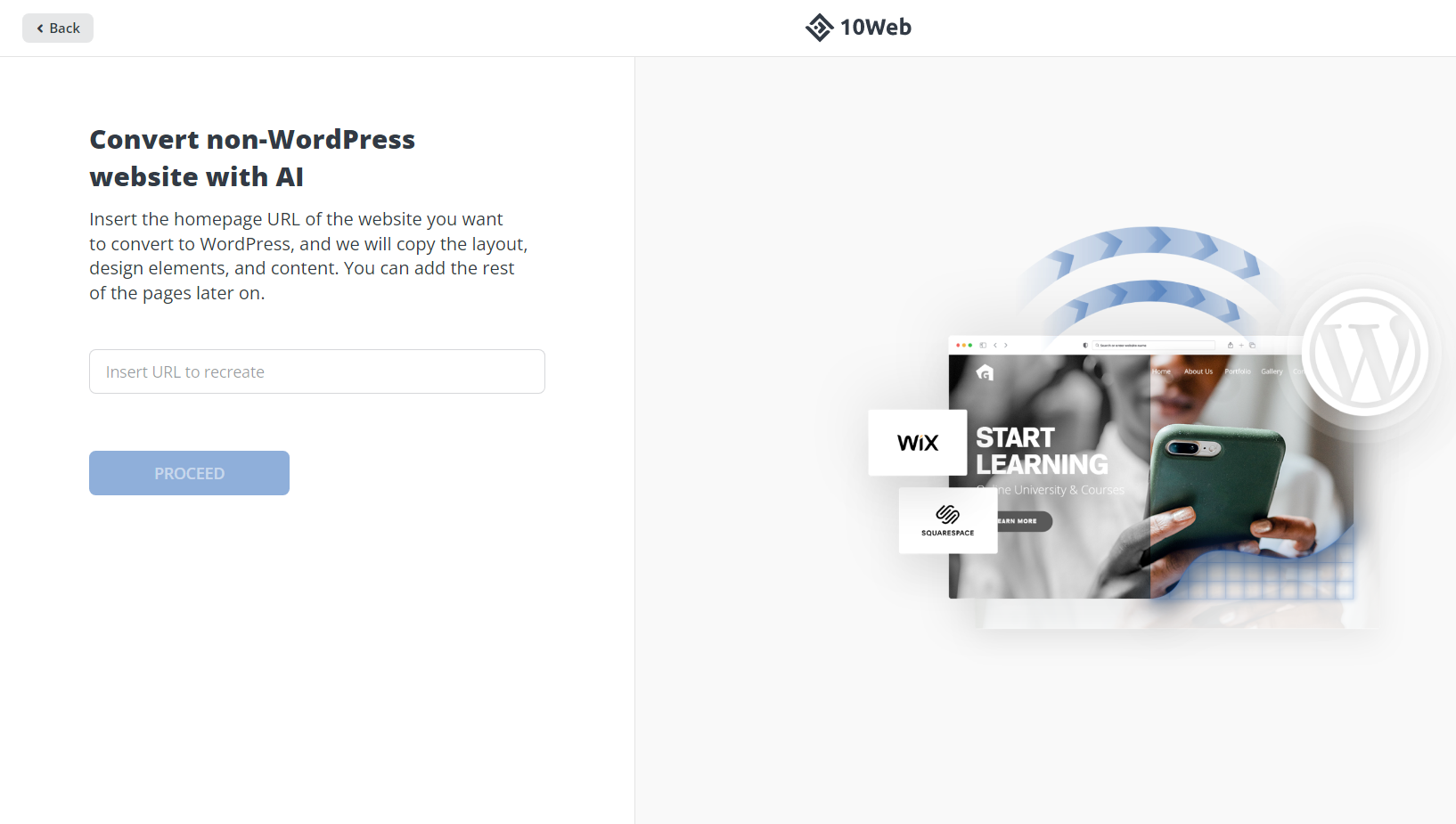
- بعد ذلك، سيُطلب منك إدخال عنوان URL لموقع HTML الذي تحتاج إلى تحويله إلى WordPress. تابع وأدخل عنوان URL للصفحة الرئيسية هنا. (ملاحظة: ستحتاج إلى إضافة الصفحات واحدة تلو الأخرى لتحويلها إلى WordPress).
- بعد ذلك، انقر فوق ” متابعة ” لبدء عملية التحويل.

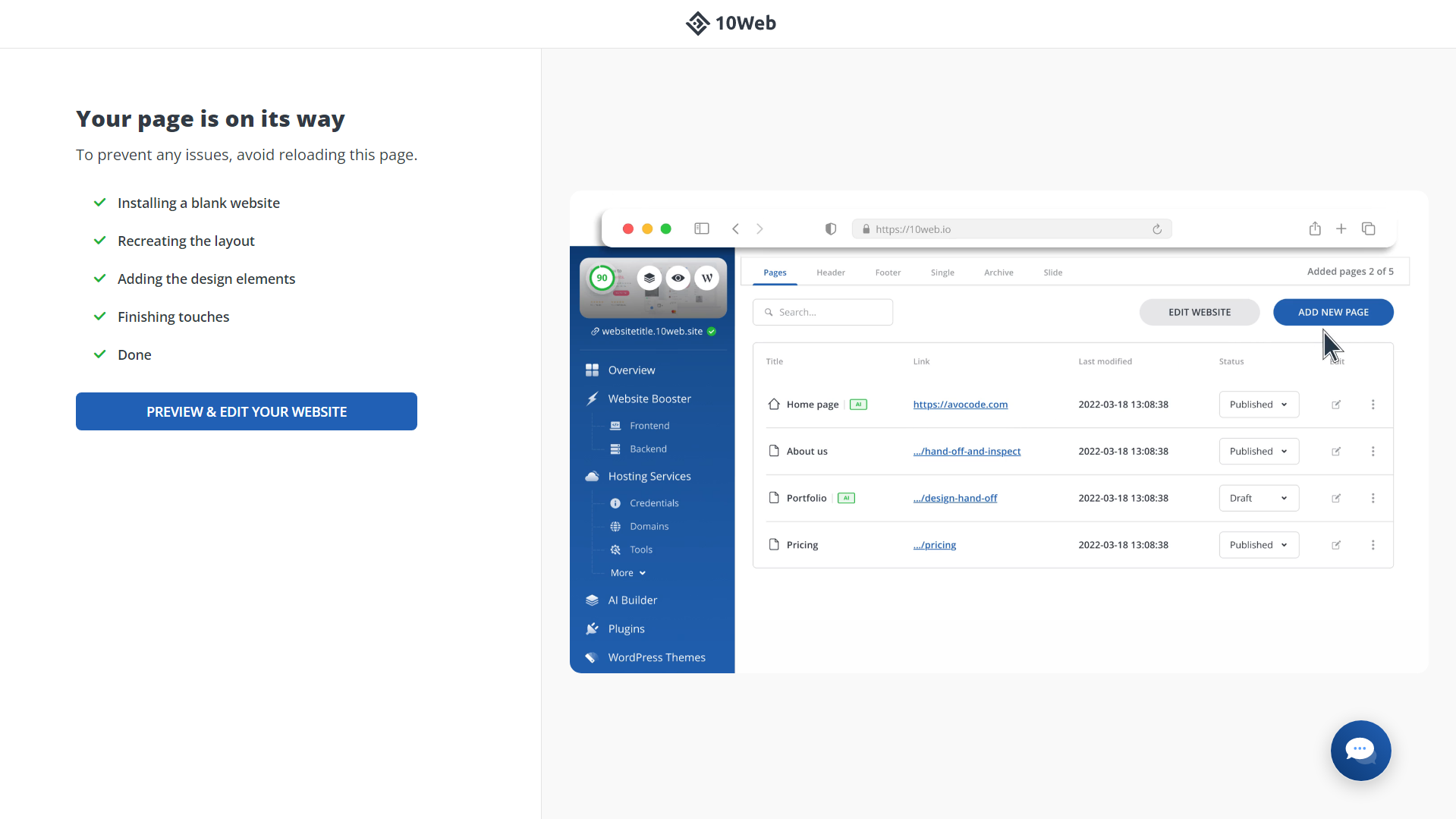
ستقوم أداة 10Web AI بتحويل كل شيء، بما في ذلك التخطيط وعناصر التصميم والمحتوى. وهكذا، أصبح موقع HTML الخاص بك الآن موقع WordPress. يمكنك التحقق من الموقع المحول الذي يجب أن يظهر بعد اكتمال التحويل.

الخطوة 3: التخصيص (اختياري)
من المفترض أن تشاهد شاشتين: شاشة تعرض الصفحة المحولة وشاشة أخرى تعرض إعدادات النمط العامة. يمكن لأولئك الذين يريدون تخصيص موقعهم المحول القيام بذلك عن طريق تحديد خيار “معاينة موقع الويب الخاص بك وتحريره” بدلاً من خيار “الحفظ والمتابعة”.
يتيح لك 10Web تحرير موقع الويب الخاص بك باستخدام محرر يعتمد على Elementor. هذه فرصة لتحسين موقع الويب الخاص بك دون القلق بشأن البرمجة للوصول إلى الحل. يمكن إجراء جميع التغييرات من خلال طريقة السحب والإفلات البسيطة ويتم تحديثها في الوقت الفعلي.
أخيرًا، يمكنك المضي قدمًا وحفظ موقع WordPress الجديد الخاص بك عن طريق النقر فوق ” حفظ ومتابعة “.
ملحوظة: قد ينتج عن 10Web AI Website Builder أخطاء صغيرة بعد التحويل، والتي يمكن تحريرها وإصلاحها يدويًا. لن يستغرق الأمر وقتًا طويلاً، ولكن تأكد من التحقق من الأخطاء الصغيرة مثل الحجم أو الألوان إذا كنت تعتقد أنها لا تظهر بهذه الطريقة في عنوان URL الأصلي.
غالبًا ما تظهر مثل هذه الأخطاء الصغيرة بسبب طبيعة خوارزمية الذكاء الاصطناعي ولكن يمكن إصلاحها من داخل المُنشئ بعد التحقق مرة أخرى. لا تزال العملية أسرع 10 مرات من التحويل اليدوي.
نصائح إضافية
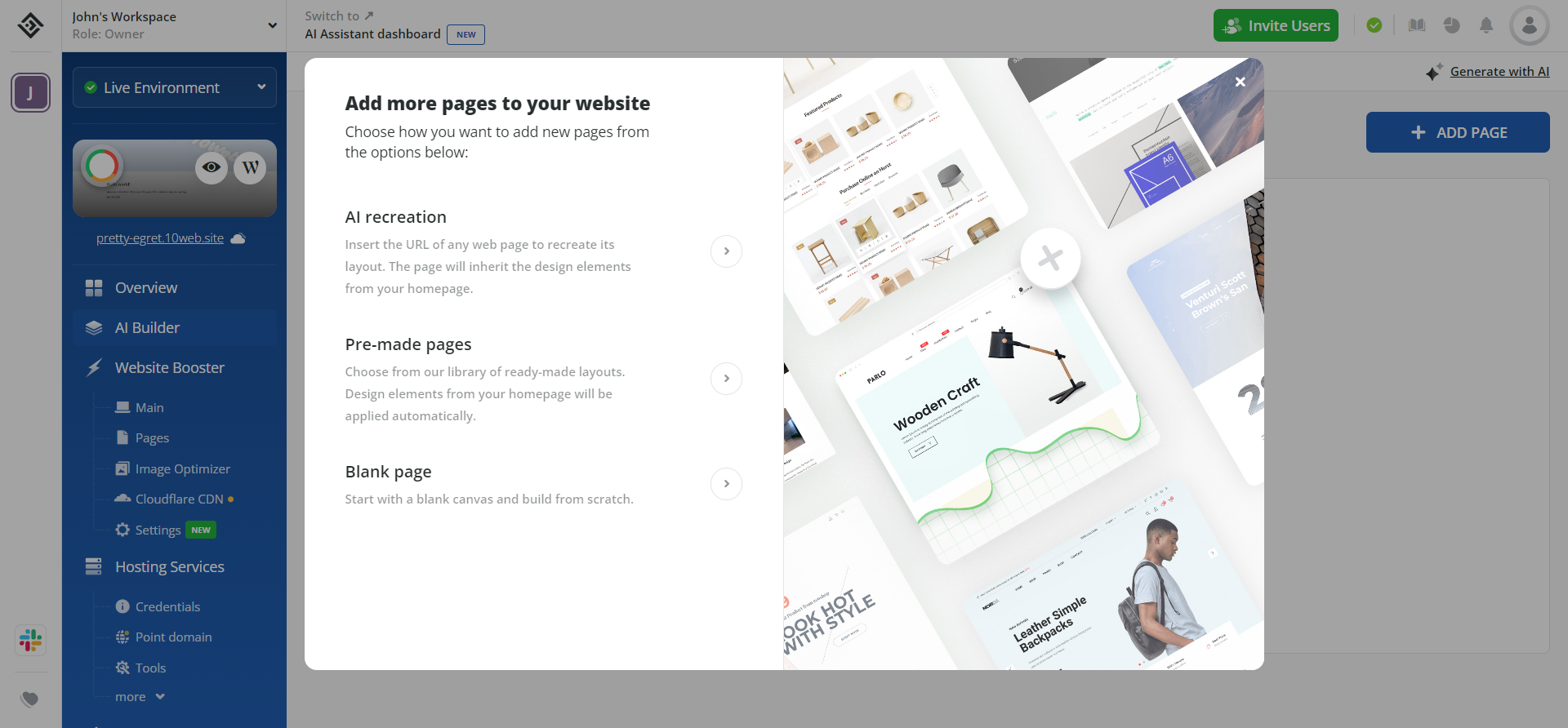
إلى جانب تحويل موقع HTML الخاص بك إلى WordPress، يمكنك أيضًا استخدام 10Web لإضافة صفحات جديدة دون رفع إصبعك لتشفير أي شيء على موقعك. أنت تستطيع:
- أدخل عنوان URL لصفحة الويب حتى يتمكن 10Web من إعادة إنشاء التخطيط لصفحتك الجديدة.
- اختر من مكتبة 10Web للتخطيطات الجاهزة.
- ابدأ من الصفر واستخدم أداة الذكاء الاصطناعي لإنشاء صفحة جديدة تمامًا.

خاتمة
إن محاولة الوصول إلى موقع ويب جديد ليس هو الخيار الأمثل دائمًا. إنها تستغرق وقتًا طويلاً ومعقدة ويصعب إدارتها. مع الحاجة المتزايدة باستمرار لتوسيع تواجدك الرقمي والوصول إلى جمهور عالمي، يقدم منشئو مواقع الويب DIY طريقة سريعة لتصميم مواقع ويب جميلة بخبرة فنية قليلة بالإضافة إلى تحويل موقع الويب الحالي الخاص بك بسهولة إلى WordPress.
بفضل ميزات الذكاء الاصطناعي المضمنة، تتيح لك أدوات إنشاء مواقع الويب، مثل 10Web AI Website Builder ، إنشاء مواقع ويب احترافية في غضون دقائق من خلال المحتوى والصور التي يتم إنشاؤها بواسطة الذكاء الاصطناعي.
اكتشاف المزيد من نادي بلوجر ووردبريس - أحدث تقنيات blogger-wordpress
اشترك للحصول على أحدث التدوينات المرسلة إلى بريدك الإلكتروني.



